Read here on How to Remove Blogger Threaded Comments.
How to add videos/images in Blogger comments
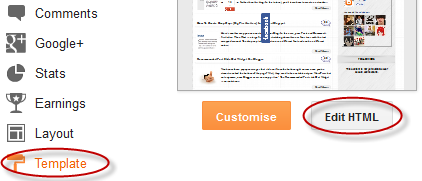
Step 1. Go to Dashboard >> Template >> Edit HTML (click on Proceed if needed)

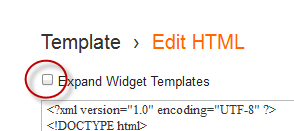
Step 2. Select "Expand widget templates" box (make a backup)

Step 3. Find (using CTRL + F) the following tag:
</body>
Step 4. Paste the code below, immediately above/before that tag:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("multimedia");
theText = bodyText.innerHTML;
theText = theText.replace(/\[img\]/gi, "<div style='clear:both'></div><img style='float:left;margin:10px 0;border:1px solid #DDD;max-width:490px;background:#FFF;padding:4px' src='");
theText = theText.replace(/\[\/img\]/gi, "'/><div style='clear:both'></div>");
theText = theText.replace(/\[youtube\]http:\/\/youtu.be/gi, "<iframe width='480' height='390' src='http://www.youtube.com/embed");
theText = theText.replace(/\[youtube\]http:\/\/www.youtube.com\/watch\?v=/gi, "<iframe width='480' height='390' src='http://www.youtube.com/embed/");
theText = theText.replace(/&feature=/gi, "?rel=0' '");
theText = theText.replace(/\[\/youtube\]/gi, "?rel=0' frameborder='0' allowfullscreen></iframe>");
theText = theText.replace(/\[youtube\]http:\/\/www.youtube.com\/watch\?v=/gi, "<iframe width='480' height='390' src='http://www.youtube.com/embed/");
theText = theText.replace(/\[\/youtube\]/gi, "frameborder='0' allowfullscreen></iframe>");bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>
</b:if>
Step 5. Now find (CTRL + F) this code:
<b:loop values='data:post.comments' var='comment'>
Step 6. Add the following code just above it:
<div id='multimedia'>
Step 7. Now find:
</b:loop>
Note: look for this piece of code after the code on the step 5.
Step 8. Just after, paste this piece of code:
</div>
Step 9. Save template.
Instructions
Now everytime you want to post images & videos in comments, you should add the following tags at the beginning and end of the url of your youtube videos or images you want to share:
For example:
We have this Youtube URL:
www.youtube.com/watch?v=jEgX64n3T7g
- To add a youtube video in blogger comments, we'll have to add the red codes at the beginning and end of the youtube URL of the video:
[youtube]www.youtube.com/watch?v=jEgX64n3T7g[/youtube]
- To add images in blogger comments, add these codes at the beginning and at the end of your image url:
[img]your-image-url[/img]
Note: replace your-image-url with the url address of your image
Settings
To tell your visitors on how to post images and videos into your blogger comments, you can add a message just above your blogger comment form.
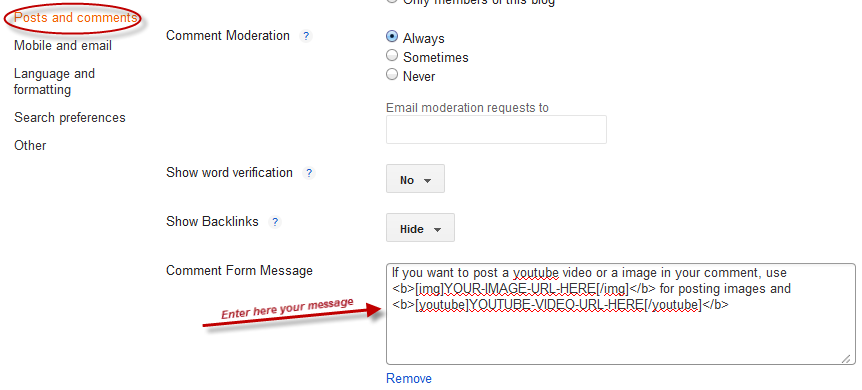
Just go to Dashboard >> Settings >> Posts and Comments - and look for the Comment Form Message section, click on "Add" link and add this text:
If you want to post a youtube video or a image in your comment, use <b>[img]YOUR-IMAGE-URL-HERE[/img]</b> for posting images and <b>[youtube]YOUTUBE-VIDEO-URL-HERE[/youtube]</b>
See this screenshot for more info:

Now click on the "Save Settings" button on the top right corner and you're done!







Very good write-up. I certainly love this website. Thanks!
ReplyDeletereseller smm panel
I am very much pleased with the contents you have mentioned. I wanted to thank you for this great article.
ReplyDeletesmm panel
Great knowledge, do anyone mind merely reference back to it
ReplyDeletesmm kings
This is very interesting content! I have thoroughly enjoyed reading your points and have come to the conclusion that you are right about many of them. You are great.
ReplyDeletecheap smm panel
I feel a lot more people need to read this, very good info!
ReplyDeletewebtraffic panel
I read this article. I think You put a lot of effort to create this article. I appreciate your work.
ReplyDeleterent a hacker
I am impressed. I don't think I’ve met anyone who knows as much about this subject as you do. You are truly well informed and very intelligent. You wrote something that people could understand and made the subject intriguing for everyone. Really, great blog you have got here.
ReplyDeleteSMM Panels